Blog
Pair Programming with a Fourth-grader
Mon 18 July 2016 by Jeff FischerA few months ago, my fourth-grader son was assigned his first programming project at school. As an optional part of a social studies project, he was asked to "make a Scratch project explaining the Pony Express". This post describes our experiences together with the project.
Scratch
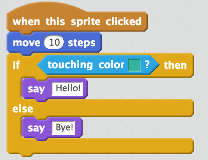
Scratch is a programming language and environment developed by the MIT Media Lab. It is focused around 2D graphics and uses an actor programming model, where the actors are called sprites. Each sprite has one or more visual representations (called costumes) that can be imported and/or edited in a graphical editor. Code is associated with events and sprites. For example, a snippet of code can be executed when there is a mouse click on the sprite, when a key is pressed, or when a message is broadcast from another sprite. The structure of code is represented graphically as blocks. The picture below shows an example composition of blocks. Blocks are designed so that their syntactic role is designed into their shape. Blocks only fit together in ways that make sense graphically. In the picture below, we see expressions ("touching color green"), atomic statements ("move 10 steps"), and compound statements ("if-then-else"). Overall, a very intuitive and clever way to represent block structured code.

Scratch provides an online community for sharing applications. By sharing a Scratch application, you are also sharing the source code (via a "view inside" button). You can "remix" (fork) other's applications and use them as the starting point for your own. Some impressive Scratch applications have been developed, including flight simulators and 2-dimensional Minecraft knockoffs.
The Project
My son did not have any previous formal instruction in programming, although I had helped him build a simple Scratch math quiz program. He also played around with the Scratch designer UI, along with his classmates. My son seemed to have trouble going from an idea to an implementation. I think his classmates did as well. Several of them found a pony express game submitted by a previous-year's student and just "remixed" it. I wanted to guide my son to create something new.
We talked about the project a bit and brainstormed on ideas. We decided to make an interactive slideshow showing the route of the pony express through California, including present day pictures of the stops, where available. I asked him to start by writing a short plan for the program, in Google Docs. The goal was to help him to bridge the gap from idea to implementation by breaking the problem into smaller parts and working out the details. This seemed to work well, and he did a good job writing up the plan. The most challenging part turned out to be figuring out the exact locations of pony express stations. We had to combine some data from several sources and use Google's street view to pinpoint landmarks.
The actual program was then pretty straightforward. He created a static background for each stop and used a mouse click on a "next" arrow to advance pages. The distance traveled was kept in a variable and updated at each stop. The facts for each stop were stored in a list and then displayed on the appropriate page.
Evaluation
Scratch is a fun and powerful way for learners to write simple graphical programs. My son enjoyed using the designer UI to experiment and express his ideas. However, I do think there are some limitations to Scratch's approach. First, the UI capabilities are more limited than one might want. For example, there is no way to dynamically display text over the background other than to have a sprite "say" or "think" it (in a word bubble). There are also limitations in the expressiveness of the blocks language. It does not include support for first class procedures, local variables, or any data structures other than lists. These limitations make it awkward to code up some kind of applications in Scratch and do not teach beginners about fuctions and data structures, two key elements of real programs.
Overall, I think it was a great introduction to programming for my son. In particular, I think, through the plan he wrote, he learned about the process of going from rough idea to a design. This summer, we will try another project, perhaps a game in Scratch. Then, we should be able to move on to a textual language, such as Python.
Can you do third-grade math? [part 2]
Can you do third-grade math? [part 1]
From time to time, my son will ask for help when he gets stuck on a math homework problem. Usually, it is pretty straightforward, and I can clear up any conceptual difficulties right away. Occasionally, I'm left wondering what they really expect from elementary school kids.
Last spring, my son …
read more